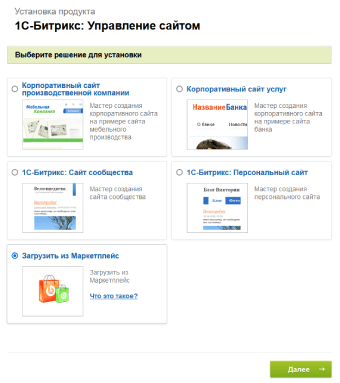
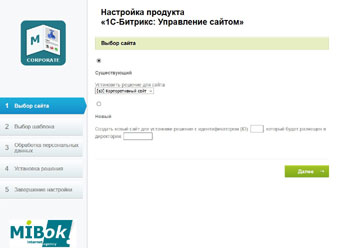
Для успешного запуска сайта Вам необходимо иметь: лицензию CMS "1С-Битрикс", лицензию на типовое решение "Мибок: Универсальный корпоративный сайт с каталогом", хостинг, домен.
Решение устанавливается на редакции CMS "1С-Битрикс", начиная со Старта.
Внимание! Версия Битрикс должна быть не менее 20.0 с активной лицензией.
Рекомендуем устанавливать на последнюю актуальную версию Битрикс.
Минимальные технические требования:


Перед установкой типового решения настоятельно рекомендуем Вам проверить сайт на ошибки и в случае их наличия обязательно исправить.
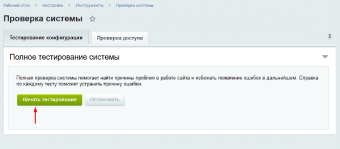
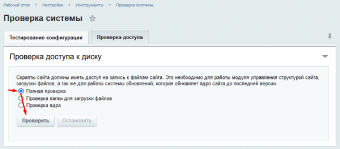
Для проверки сайта на ошибки необходимо зайти на страницу "Настройки → Инструменты → Проверка системы" и запустить тестирование в 2х вкладках:


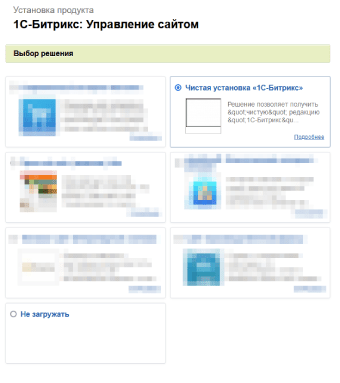
После устранения ошибок или если их не было изначально, можно приступать к установке типового решения.





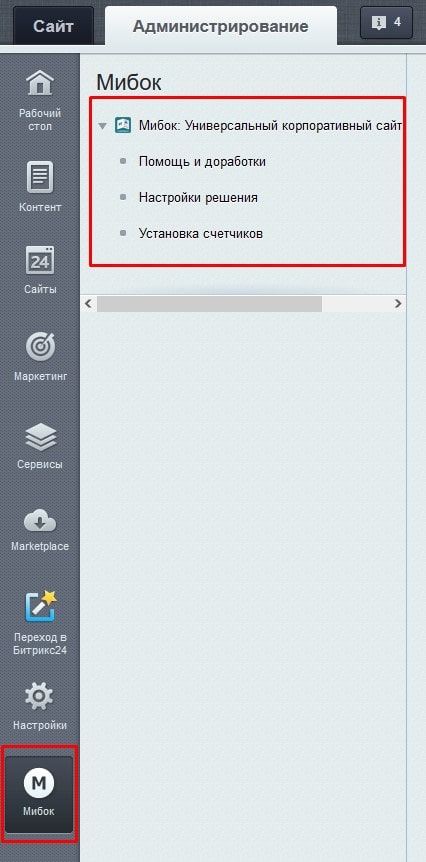
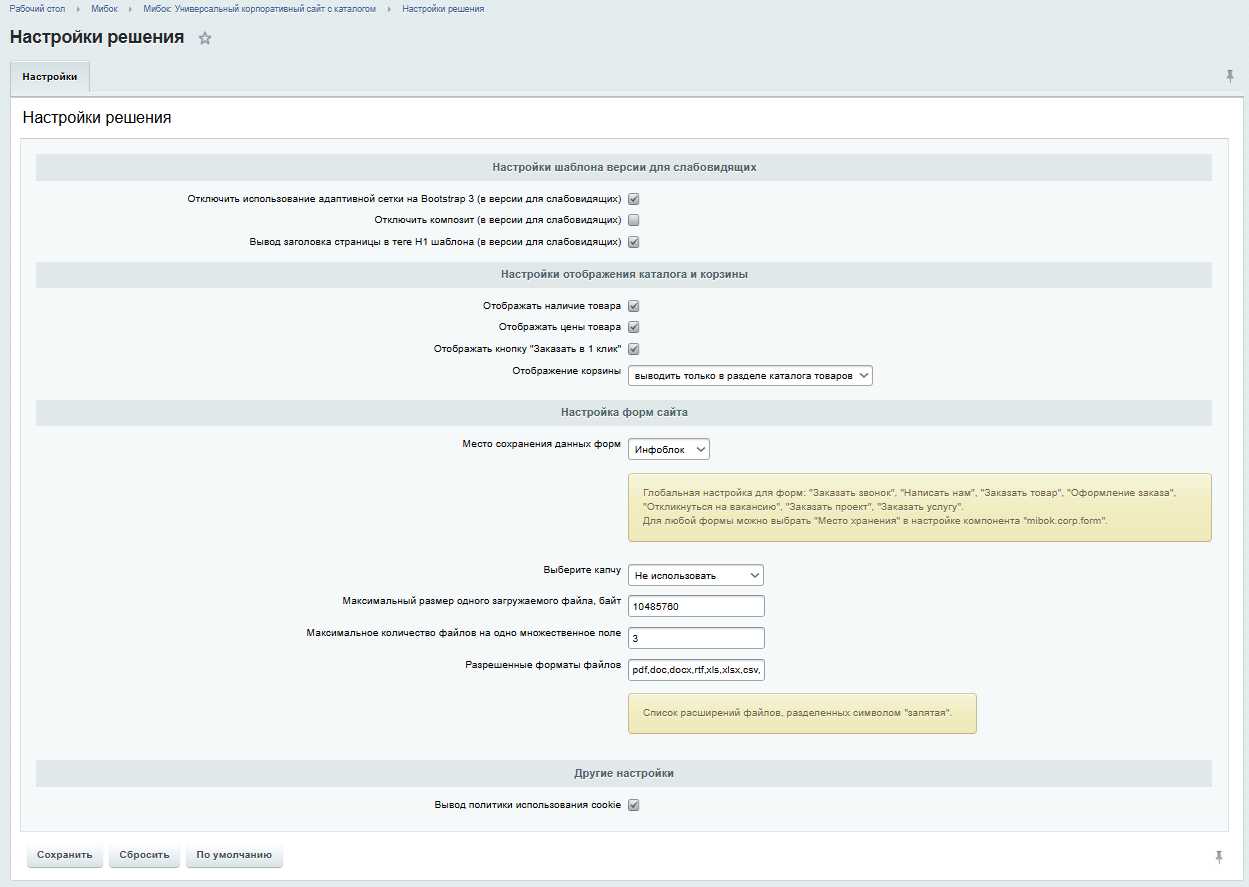
По своему желанию, вы можете изменить некоторые настройки типового решения.
На странице "Мибок → Мибок: Универсальный корпоративный сайт с каталогом → Настройки решения" доступны, следующие возможности:

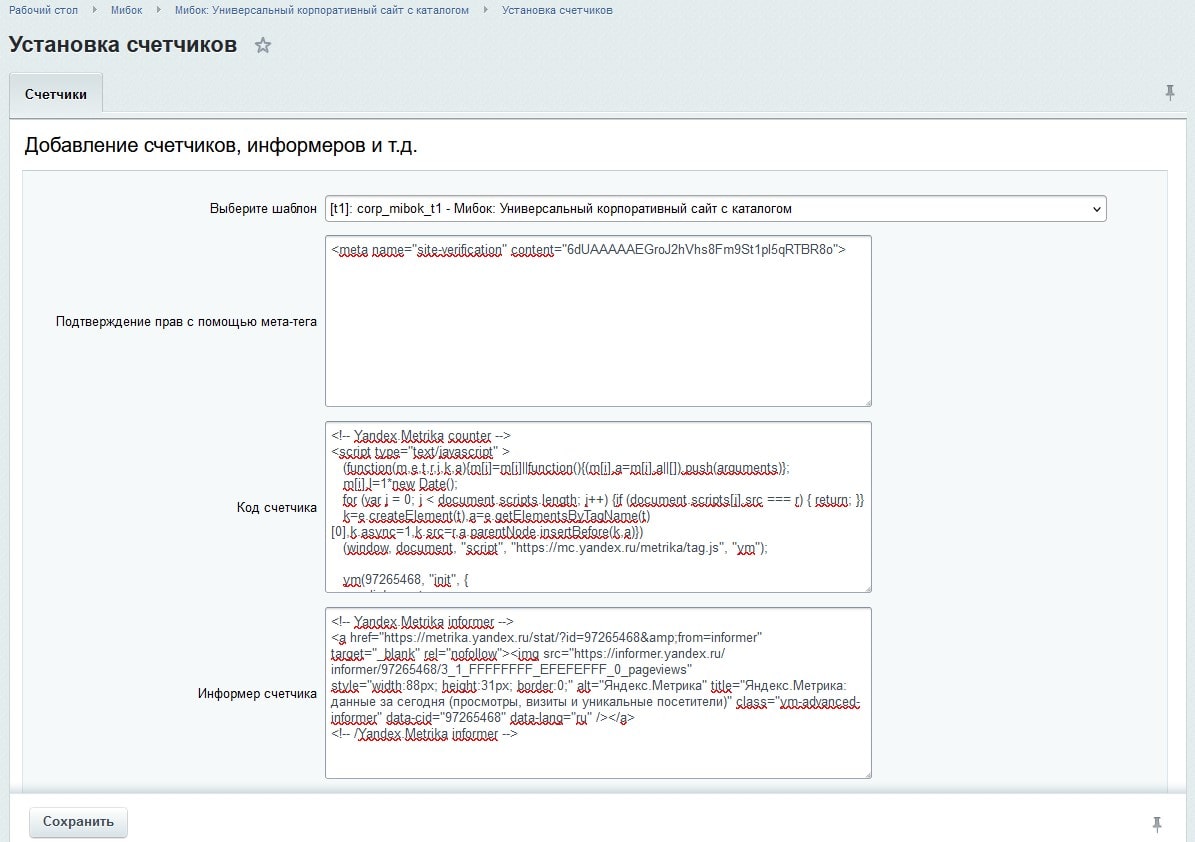
На сайте обычно требуется разместить счетчики, информеры, подтвердить права на администрирование сайта.
На странице "Мибок → Мибок: Универсальный корпоративный сайт с каталогом → Установка счетчиков" предусмотрен интерфейс вставки кода для этих операций, благодаря которому даже далекий от программирования администратор сайта сможет установить необходимый код.

<?= MibokCorp::getContentCounter(SITE_TEMPLATE_ID, 'meta'); ?>В шаблоне сайта в файле footer.php в блок с классом block-author необходимо добавить следующую строку кода:
<?= MibokCorp::getContentCounter(SITE_TEMPLATE_ID, 'informer'); ?>И перед закрывающим тегом </body> необходимо добавить следующую строку кода:
<?= MibokCorp::getContentCounter(SITE_TEMPLATE_ID, 'source'); ?>
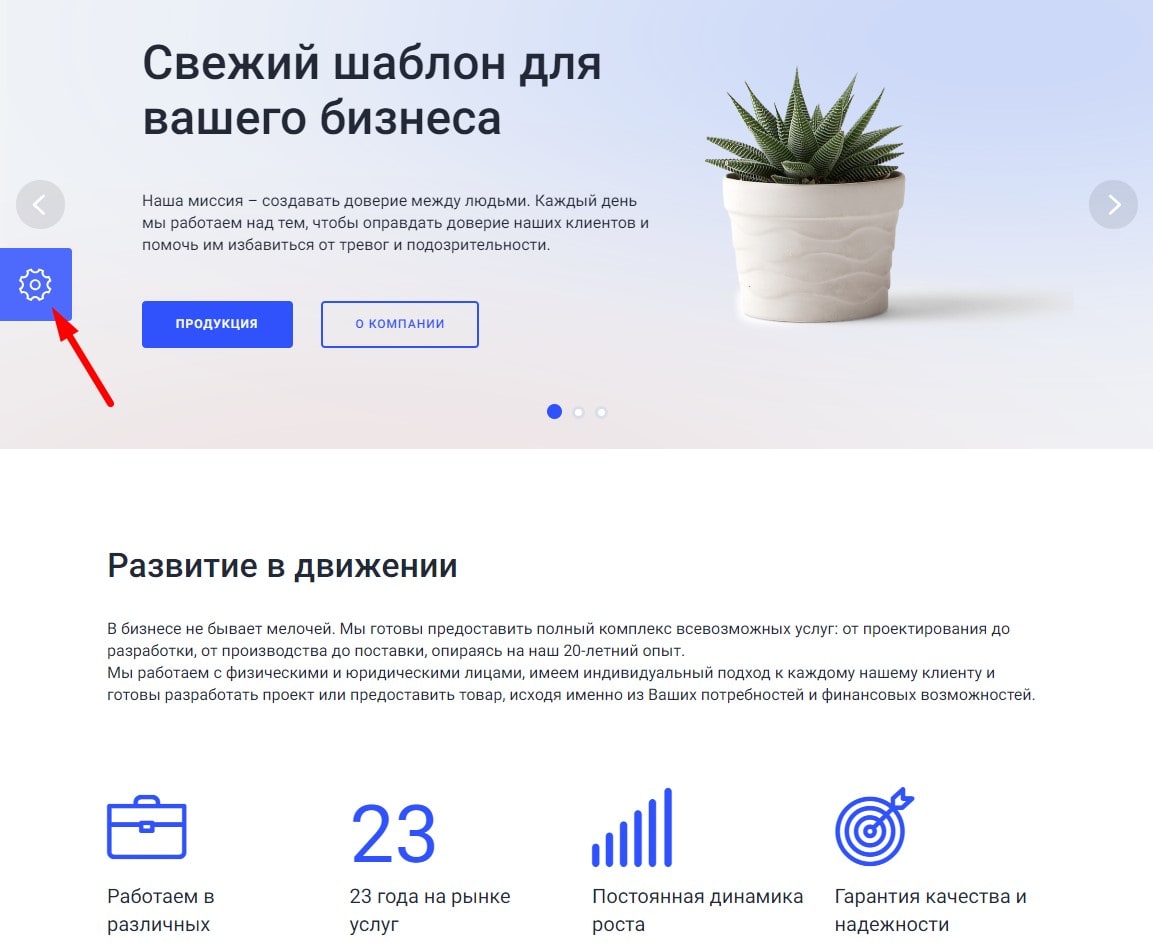
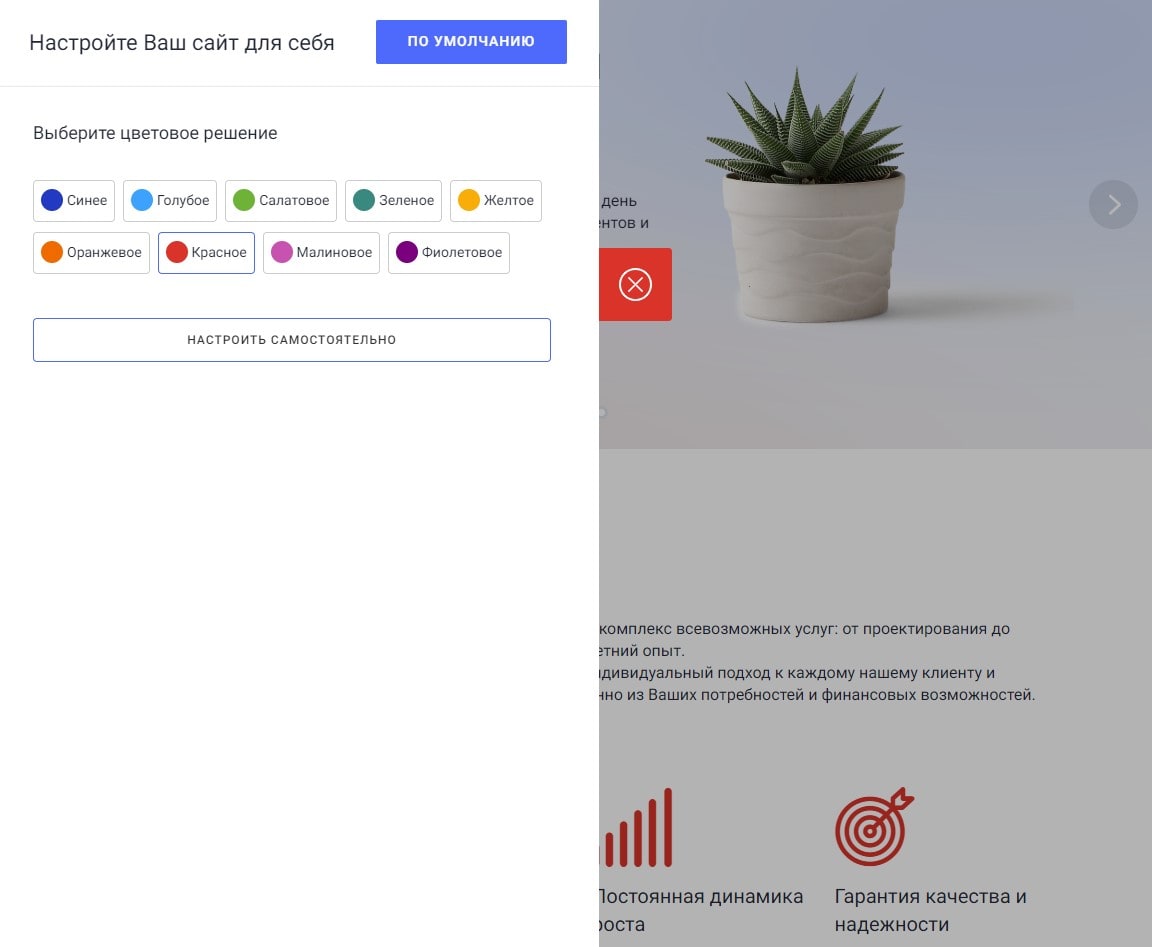
Администратор сайта (пользователь с административными правами) может изменять цветовое решение сайта. Авторизованный администратор в публичной части сайта видит панель настроек для смены цветовой схемы сайта:

Продукт позволяет установить цветовую схему, как одну из нескольких подготовленных:

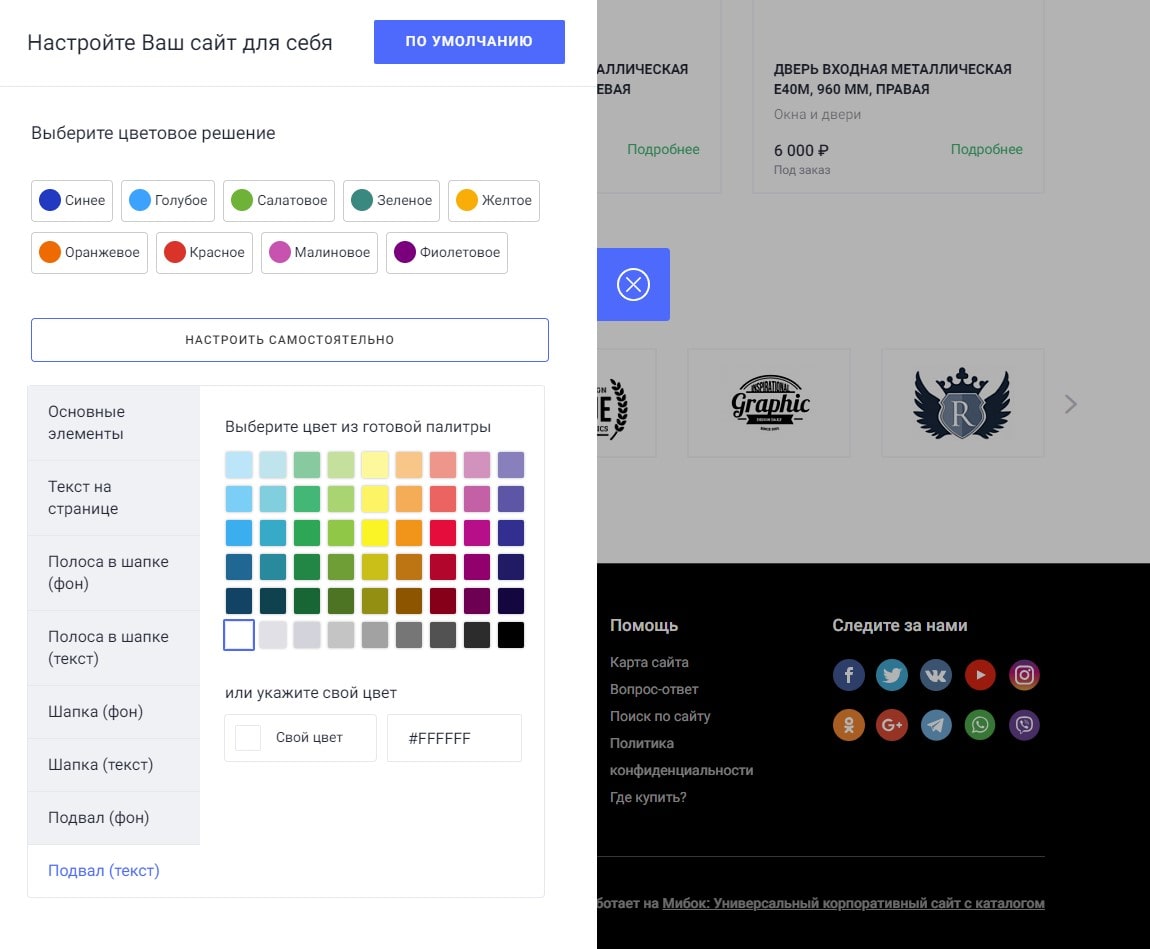
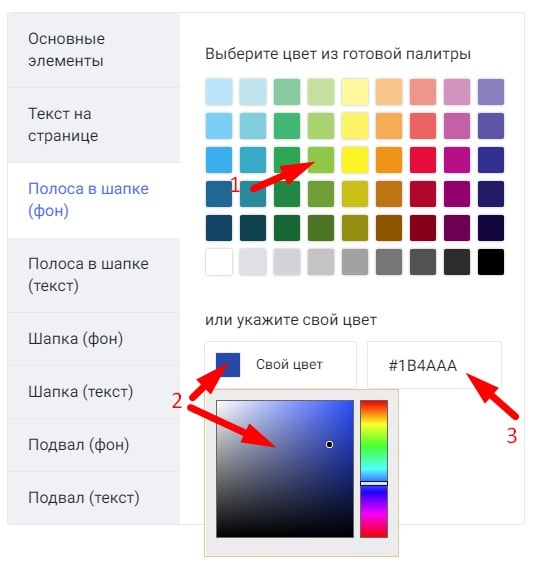
Так и настроить самостоятельно цветовую схему. Для этого необходимо нажать на кнопку Настроить самостоятельно:


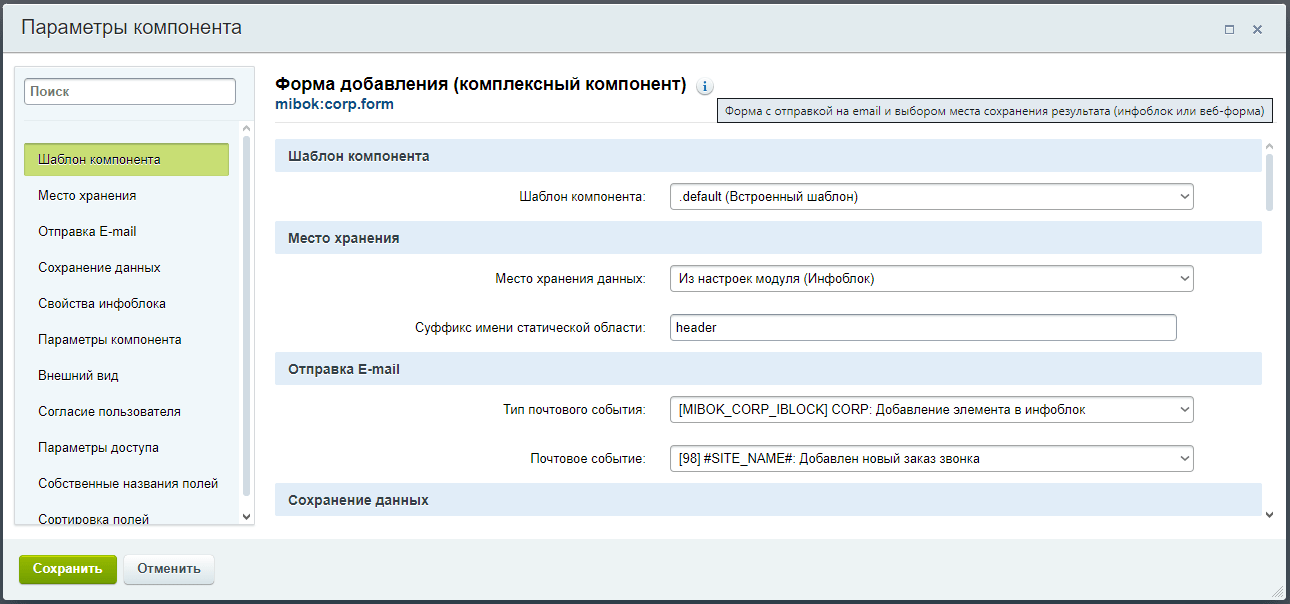
Комплексный компонент осуществляет вывод формы с отправкой на email и выбором места сохранения результата (инфоблок или веб-форма).
В зависимости от выбора места сохранения результата комплексный компонент подключает компонент "Форма с сохранением данных в модуль инфоблок" [mibok:corp.form.iblock] или "Форма с сохранением данных в модуль веб-форма" [mibok:corp.form.webform].
При установке типового решения по умолчанию подключается компонент с настройками сохранения в инфоблок. В настройках модуля можно поменять принцип сохранения (если установлен модуль "Веб-форма") для всех форм, кроме форм, расположенных на страницах "Отзывы о компании" и "Вопрос-ответ", которые должны всегда работать на инфоблоках, чтобы была возможность выводить добавленные элементы на страницах в качестве контента после модерации.
Примечание. Вызов простого компонента формы осуществляется в "статичной области" для обеспечения работы режима "Композитный сайт".
В визуальном редакторе компонент расположен по пути: Мибок > Веб-форма с отправкой на email > Форма добавления (комплексный компонент).
Размещение компонентов форм в решении "Мибок: Универсальный корпоративный сайт с каталогом"
Настройки компонента

|
Поле |
Параметр |
Описание |
|
Шаблон компонента |
||
|
Шаблон компонента |
COMPONENT_TEMPLATE |
В поставке продукта пять шаблонов компонента: |
|
Место хранения |
||
|
Место хранения данных |
STORAGE_LOCATION |
Возможные значения: |
|
Суффикс имени статической области |
STATIC_AREA_SUFFIX |
Параметр обязателен к заполнению при подключении нескольких компонентов с одинаковым шаблоном на одной странице, включая шапку и подвал сайта (Латинские буквы и цифры). |
|
Отправка E-mail |
||
|
Тип почтового события |
IBLOCK_EVENT_TYPE, WEBFORM_EVENT_TYPE |
Оставьте значение пустым, чтобы не отправлять E-mail. |
|
Почтовое событие |
IBLOCK_EVENT_MESSAGE_ID, WEBFORM_EVENT_MESSAGE_ID |
Оставьте значение пустым, чтобы отправить сообщения всеми почтовыми шаблонами выбранного события. |
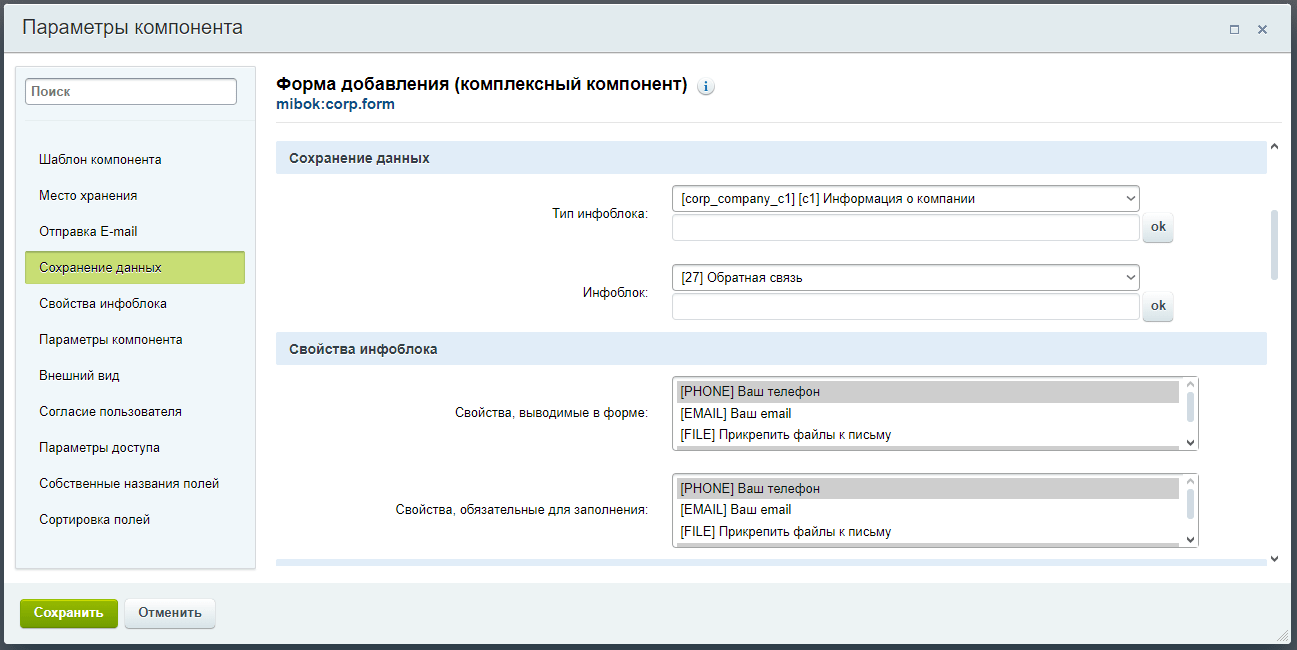
Настройки компонента (при сохранении в инфоблок)

|
Поле |
Параметр |
Описание |
|
Сохранение данных |
||
|
Тип инфоблока |
IBLOCK_TYPE |
Из выпадающего списка выбирается один из созданных в системе типов инфоблоков. После нажатия кнопки ок будут подгружены инфоблоки, созданные для выбранного типа. Если выбран пункт (другое)->, то необходимо указать ID типа инфоблока в поле рядом |
|
Инфоблок |
IBLOCK_ID |
Выбирается один из инфоблоков, в который сохраняется элемент. Если выбран пункт (другое)->, то необходимо указать ID инфоблока в поле рядом. |
|
Свойства инфоблока |
||
|
Свойства, выводимые в форме |
IBLOCK_PROPERTY_CODES |
Выбираются поля элементов инфоблока и их свойства, которые будут выведены в форме добавления элемента. |
|
Свойства, обязательные для заполнения |
IBLOCK_PROPERTY_CODES_REQUIRED |
Среди тех же полей и свойств можно выбрать обязательные для заполнения. |
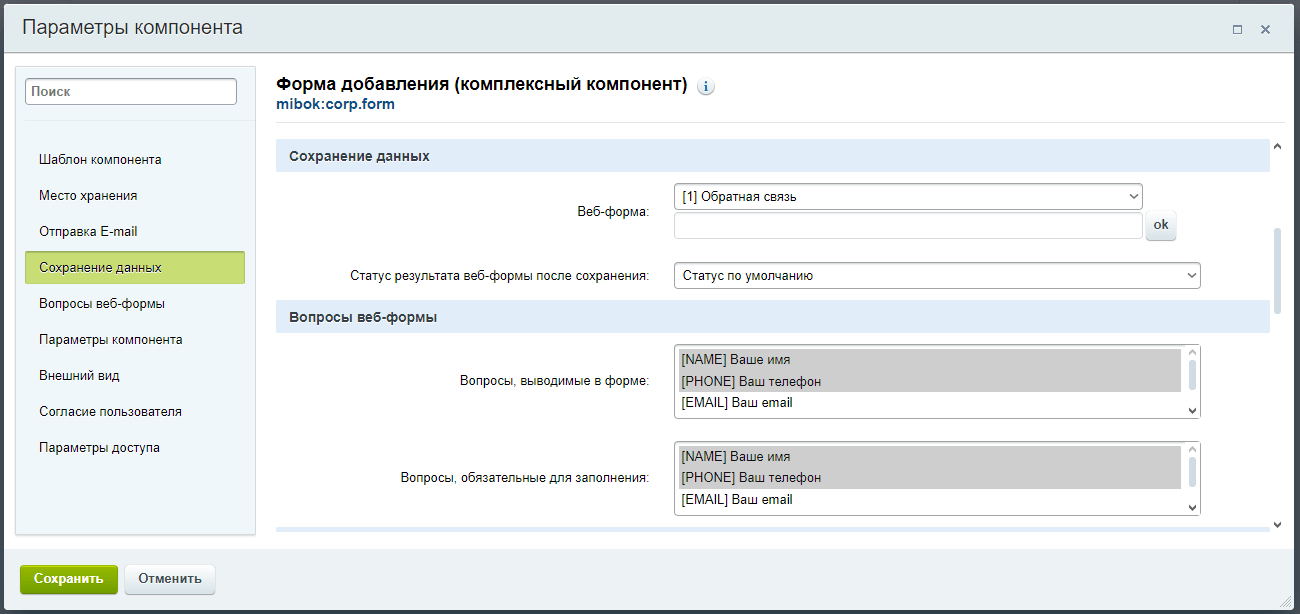
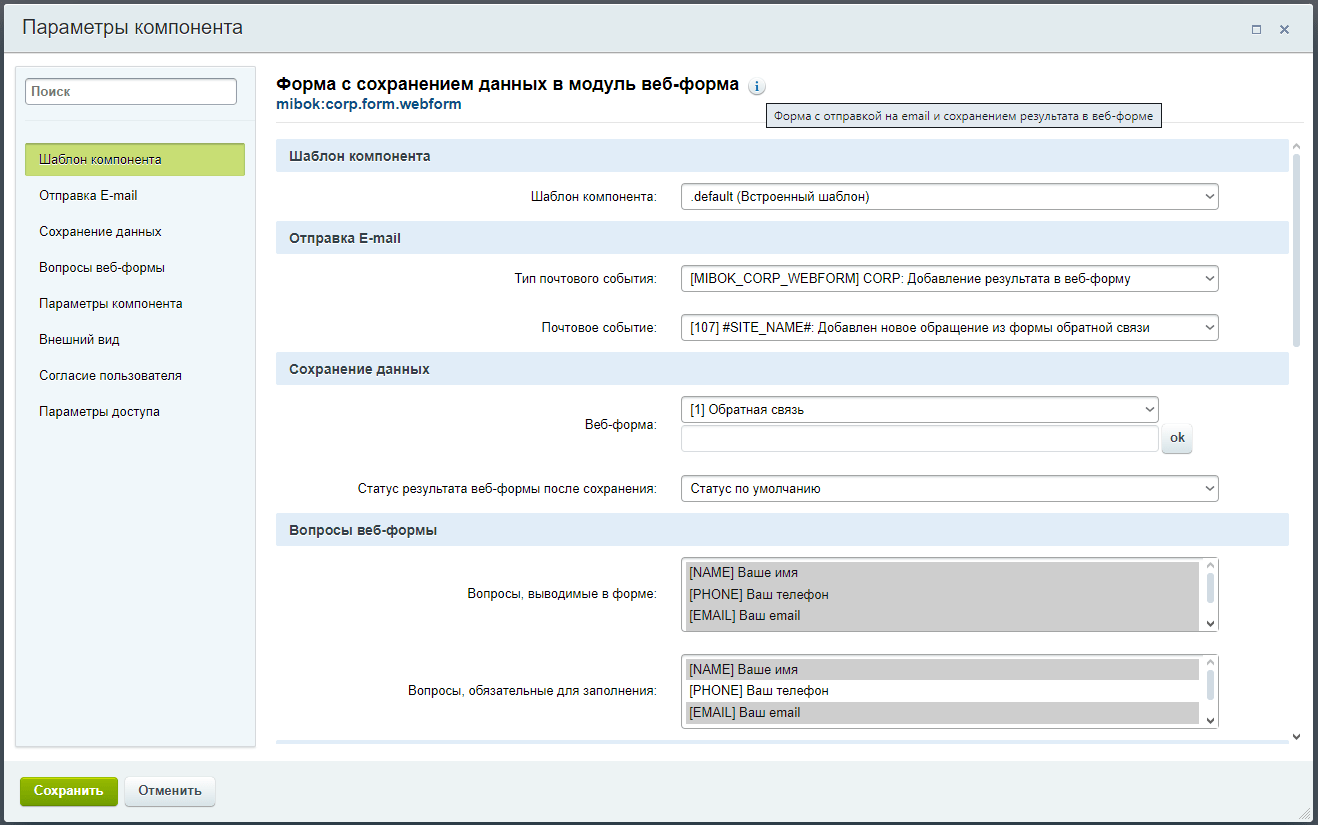
Настройки компонента (при сохранении в вебформу)

|
Поле |
Параметр |
Описание |
|
Сохранение данных |
||
|
Веб-форма |
WEBFORM_ID |
Выбирается одна из веб-форм, в которой сохраняется результат. Если выбран пункт (другое)->, то необходимо указать ID веб-формы в поле рядом. |
|
Статус результата веб-формы после сохранения |
WEBFORM_STATUS_NEW |
Выбирается статус, который присваивается результату веб-формы при его сохранении. |
|
Вопросы веб-формы |
||
|
Вопросы, выводимые в форме |
WEBFORM_PROPERTY_CODES |
Выбираются вопросы, которые будут выведены в форме добавления результата. |
|
Вопросы, обязательные для заполнения |
WEBFORM_PROPERTY_CODES_REQUIRED |
Среди тех же вопросов можно выбрать обязательные для заполнения. |
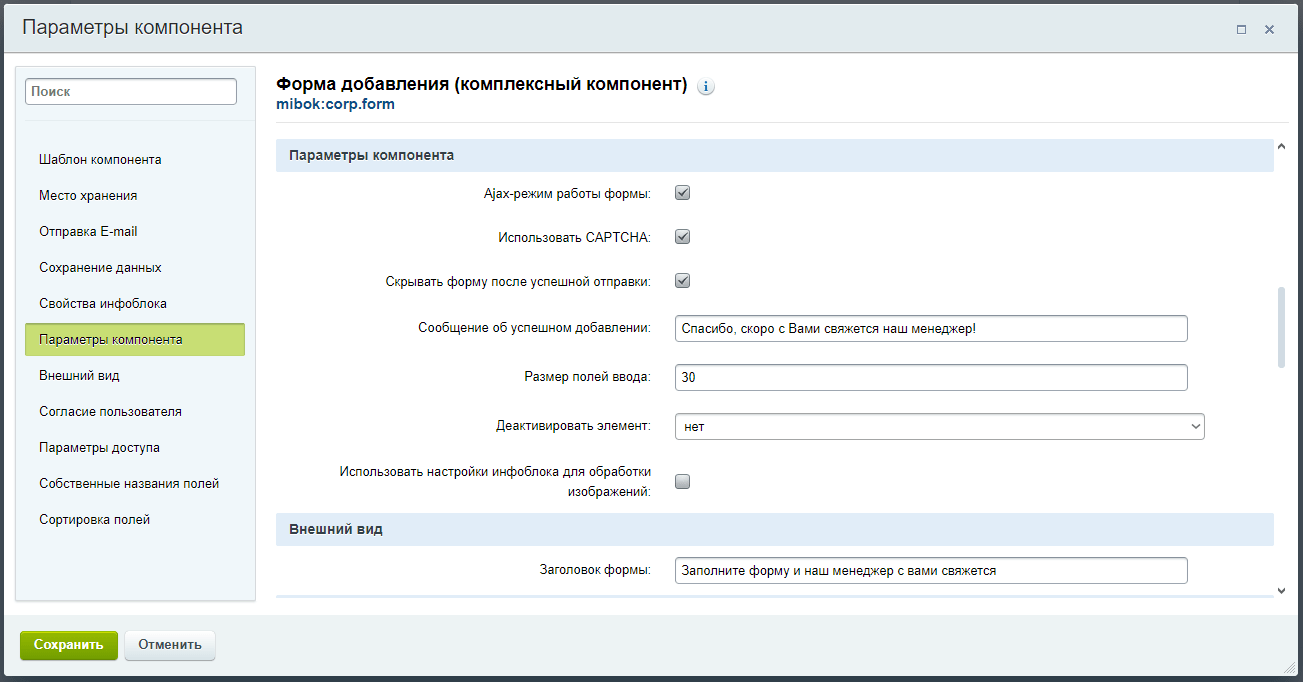
Общие настройки компонента


|
Поле |
Параметр |
Описание |
|
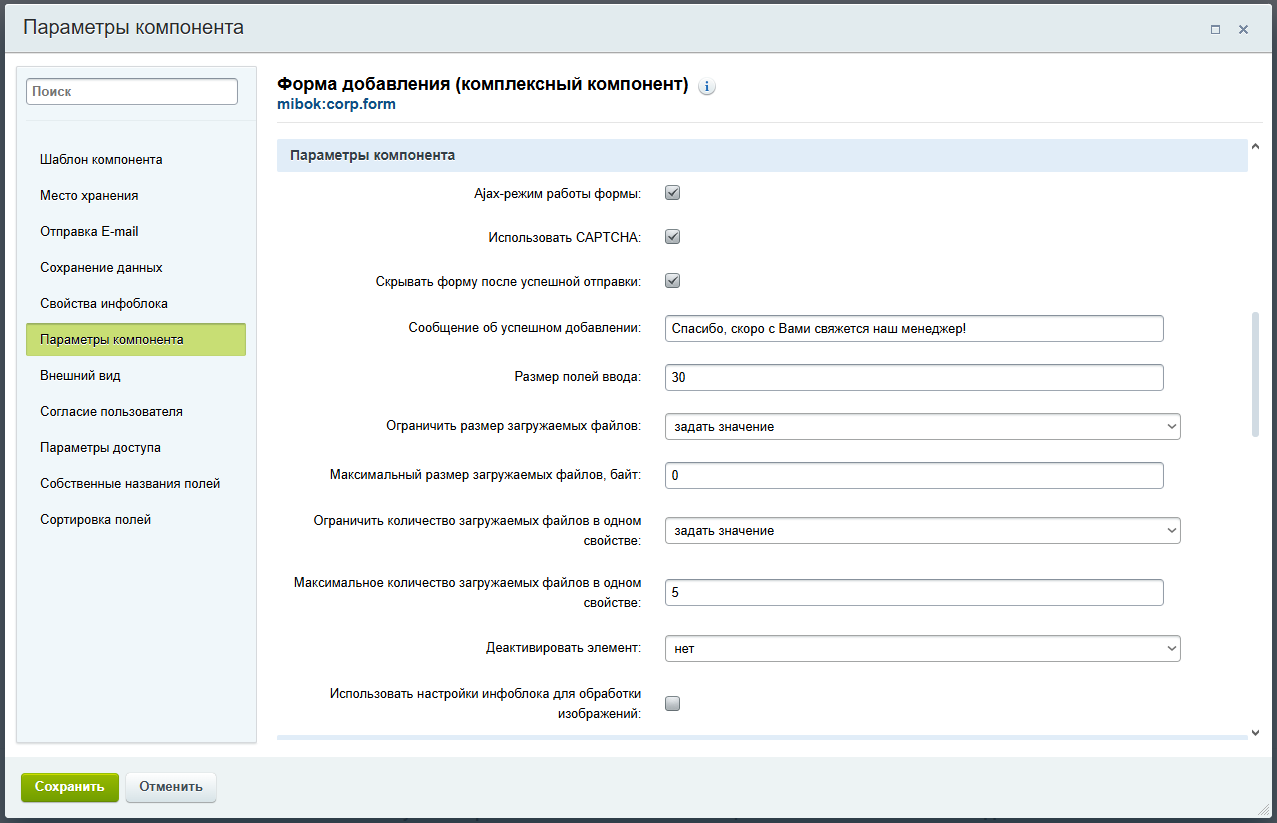
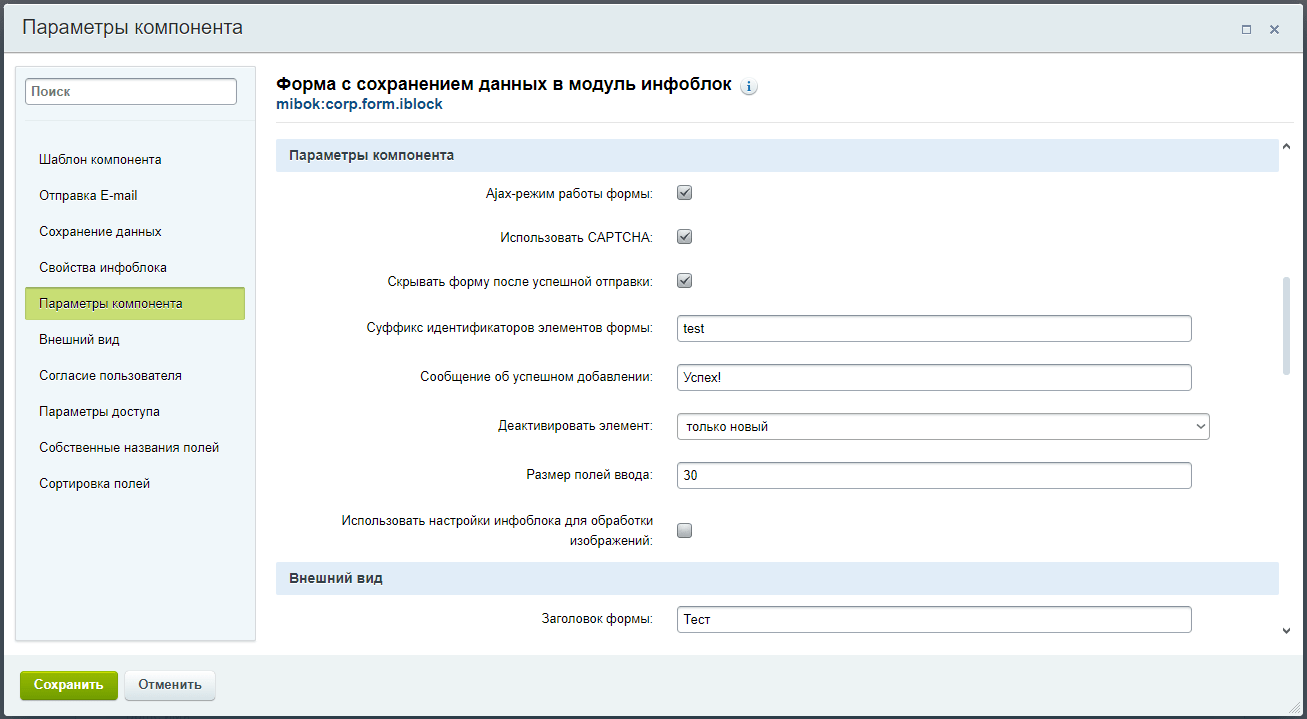
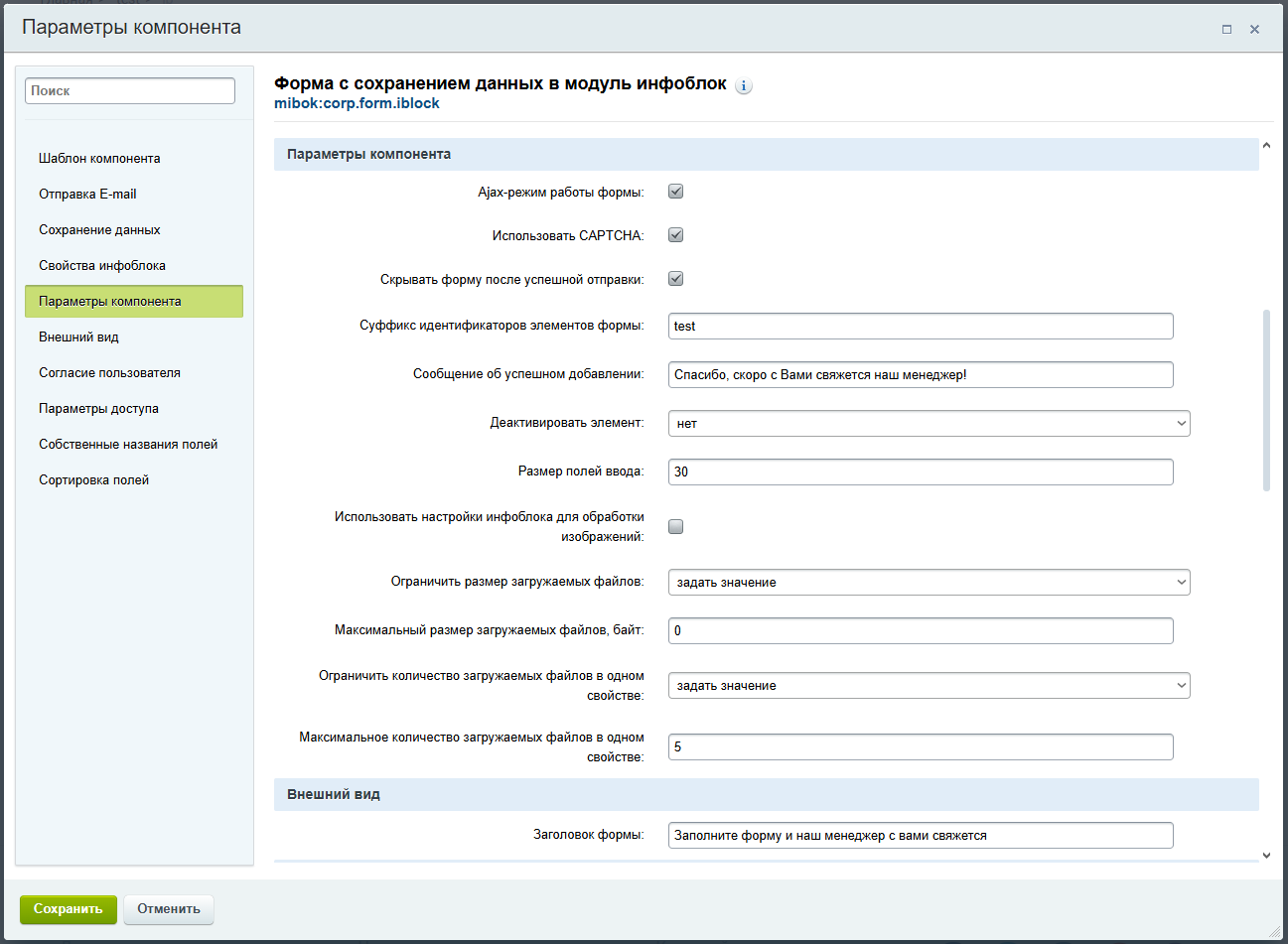
Параметры компонента |
||
|
Ajax-режим работы формы |
MIBOK_AJAX |
При установленной опции форма отправляется без перезагрузки страницы. |
|
Использовать CAPTCHA |
USE_CAPTCHA |
При установленной опции будет выведено изображение и поле ввода CAPTCHA при отправке формы. Примечание. Тип CAPTCHA определяется настройкой модуля "Выберите капчу". |
|
Скрывать форму после успешной отправки |
HIDE_FORM |
При установленной опции вместо формы отобразится сообщение об её отправке. |
|
Сообщение об успешном добавлении |
USER_MESSAGE_ADD |
Указанное здесь сообщение будет выведено пользователю после добавления элемента. |
|
Размер полей ввода |
DEFAULT_INPUT_SIZE |
Максимальный размер данных, который можно ввести в поля "input" типа "text". |
|
Ограничить размер загружаемых файлов |
GLOBAL_MAX_FILE_SIZE |
Возможные значения: Примечание. При сохранении в веб-форму приоритет имеют "валидаторы размера файла" поля веб-формы, они применяются независимо от значения данного параметра компонента. |
|
Максимальный размер загружаемых файлов, байт |
MAX_FILE_SIZE |
Поле позволяет ограничить размер загружаемых файлов. Примечание. Параметр используется только при выборе "задать значение" в параметре "Ограничить размер загружаемых файлов". |
|
Ограничить количество загружаемых файлов в одном свойстве |
GLOBAL_MAX_FILE_MULTI |
Возможные значения: Примечание. |
|
Максимальное количество загружаемых файлов в одном свойстве |
MAX_FILE_MULTI |
Настройка позволяет задать количество полей формы для загрузки файлов. Примечание. Параметр используется только при выборе "задать значение" в параметре "Ограничить количество загружаемых файлов в одном свойстве". |
|
Деактивировать элемент |
IBLOCK_STATUS_NEW |
При отсутствии модуля Документооборот можно установить, будет ли добавленный документ деактивирован после сохранения. При наличии Документооборота в выпадающем списке выбирается статус, в который будут переведены элементы, созданные пользователем. Примечание. Только при сохранении в инфоблок. |
|
Использовать настройки инфоблока для обработки изображений |
RESIZE_IMAGES |
Примечание. Только при сохранении в инфоблок. |
|
Внешний вид |
||
|
Заголовок формы |
MODAL_NAME |
|

|
Поле |
Параметр |
Описание |
|
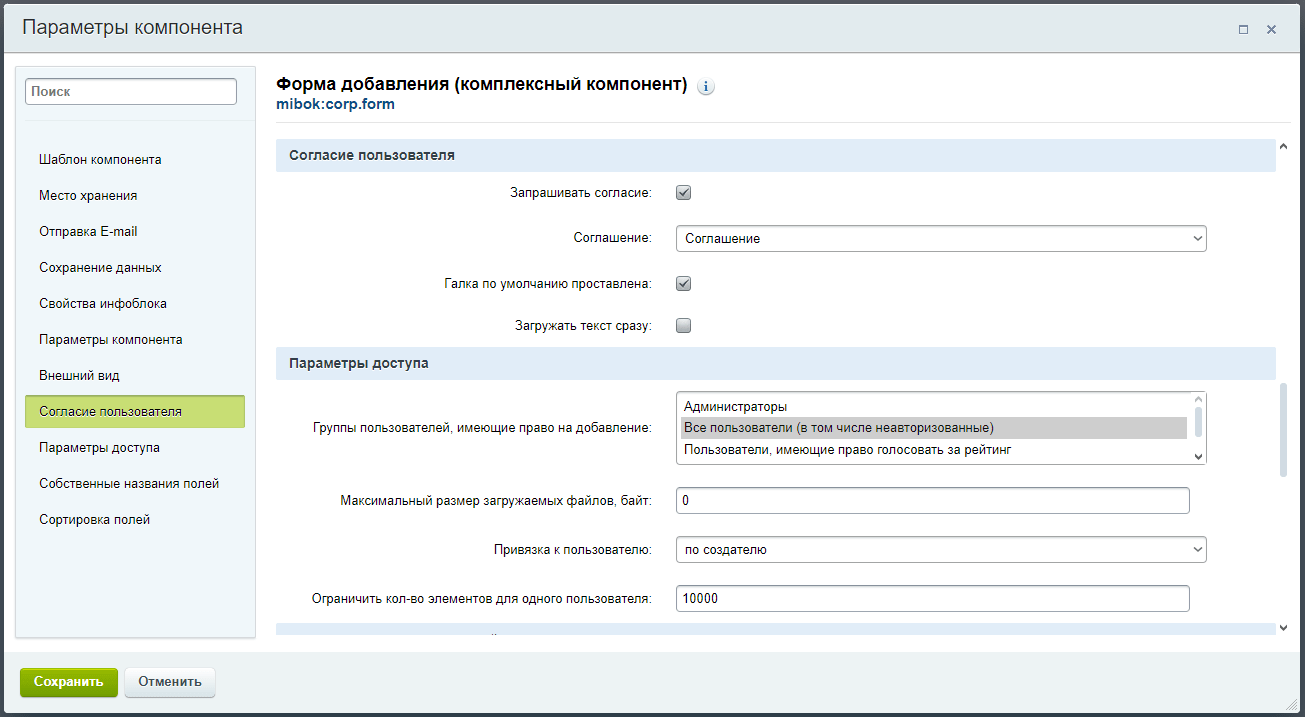
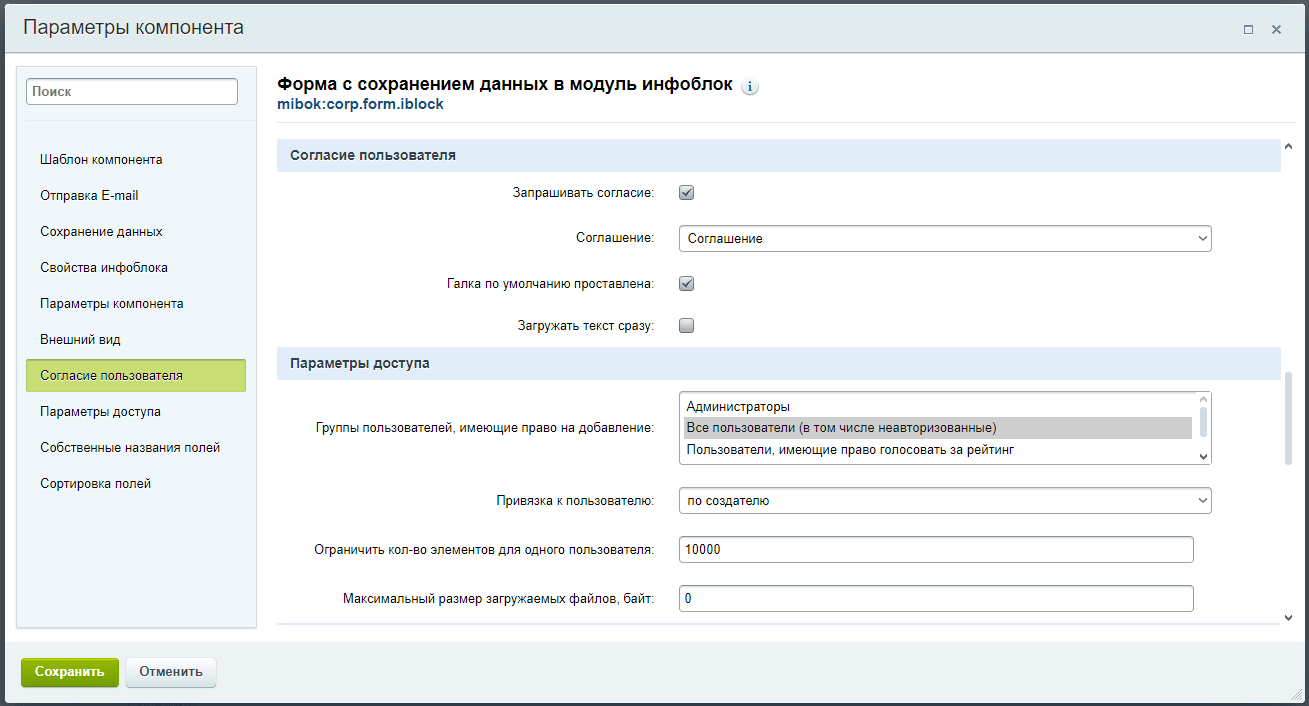
Согласие пользователя |
||
|
Запрашивать согласие |
USER_CONSENT |
|
|
Соглашение |
USER_CONSENT_ID |
|
|
Галка по умолчанию проставлена |
USER_CONSENT_IS_CHECKED |
|
|
Загружать текст сразу |
USER_CONSENT_IS_LOADED |
|
|
Параметры доступа |
||
|
Группы пользователей, имеющие право на добавление |
GROUPS |
Выбираются группы пользователей, которые смогут отправлять форму. |
|
Привязка к пользователю |
ELEMENT_ASSOC |
по создателю - пользователю будут показаны только созданные им элементы; по свойству инфоблока - можно выбрать одно из свойств инфоблока, в соответствии с которым будут выбираться элементы пользователя. Примечание. Только при сохранении в инфоблок. |
|
Ограничить кол-во элементов для одного пользователя |
MAX_USER_ENTRIES |
Поле позволяет ограничить кол-во элементов, добавляемых одним пользователем. Примечание. Только при сохранении в инфоблок. |
Настройки компонента (при сохранении в инфоблок)

|
Поле |
Параметр |
Описание |
|
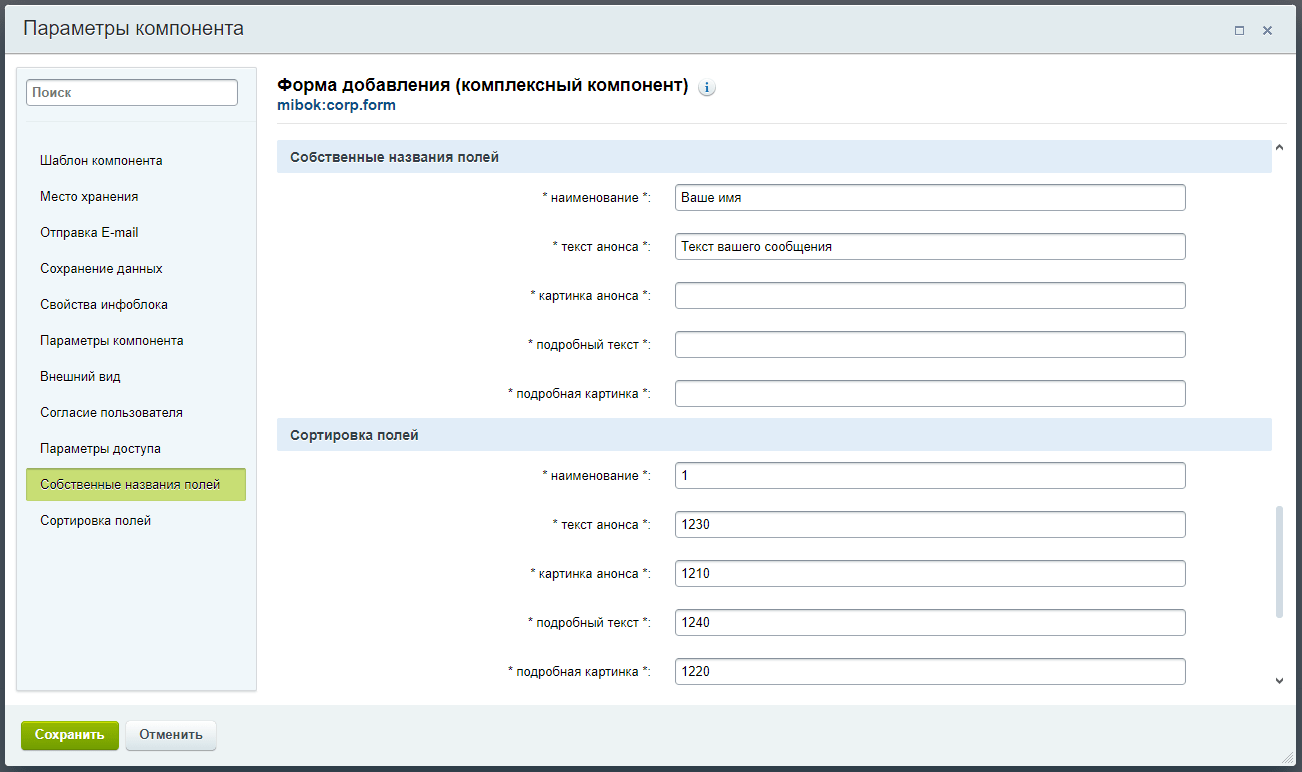
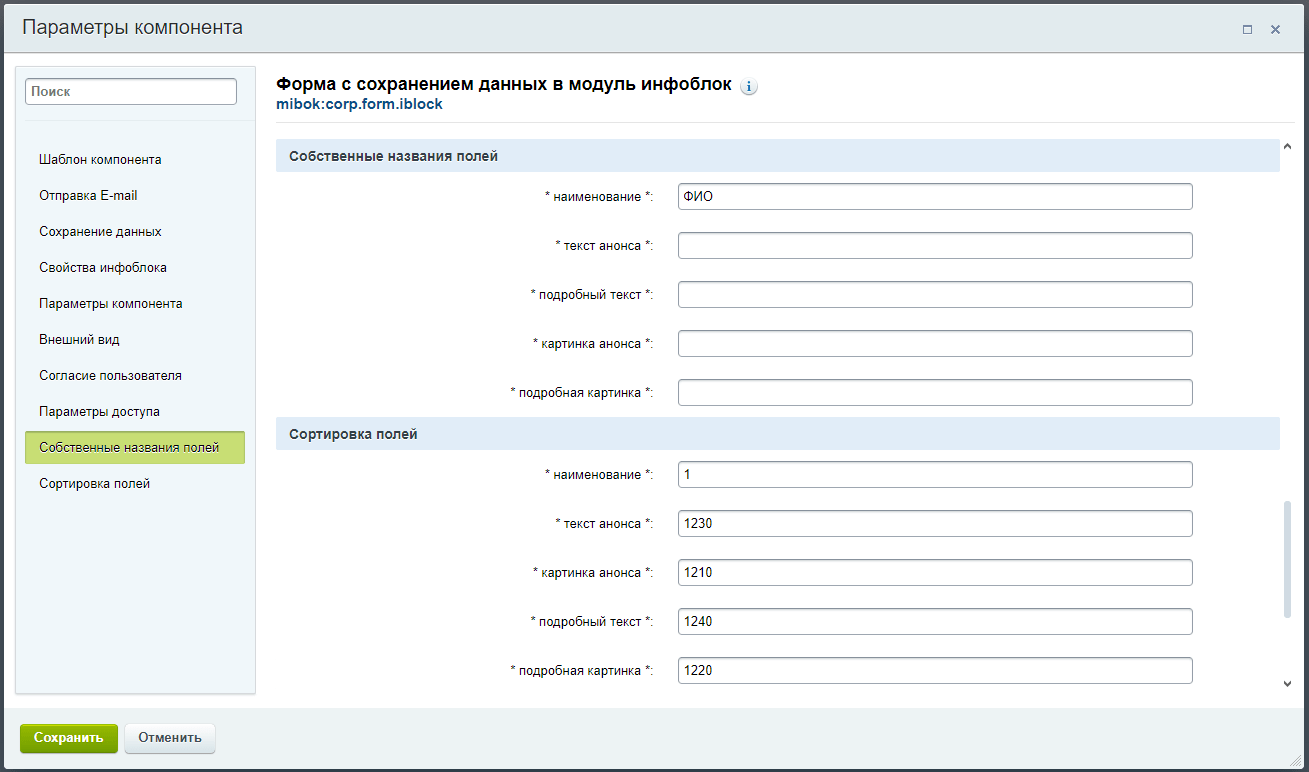
Собственные названия полей |
||
|
*поле_инфоблока* |
CUSTOM_TITLE_ <поле_инфоблока> |
Задаются названия полей инфоблока для отображения пользователям. Названия свойств инфоблока берутся из их настроек.
Вместо <поле_инфоблока> указывается следующее: NAME - наименование; PREVIEW_TEXT - текст анонса; PREVIEW_PICTURE - картинка анонса; DETAIL_TEXT - подробный текст; DETAIL_PICTURE - подробная картинка. |
|
Сортировка полей |
||
|
*поле_инфоблока* |
CUSTOM_SORT_ <поле_инфоблока> |
Задаются индексы сортировки полей инфоблока. Индексы сортировки свойств инфоблока берутся из их настроек. Примечание. Индексы сортировки полей и свойств определяют порядок отображения полей формы (по возрастанию индекса). |
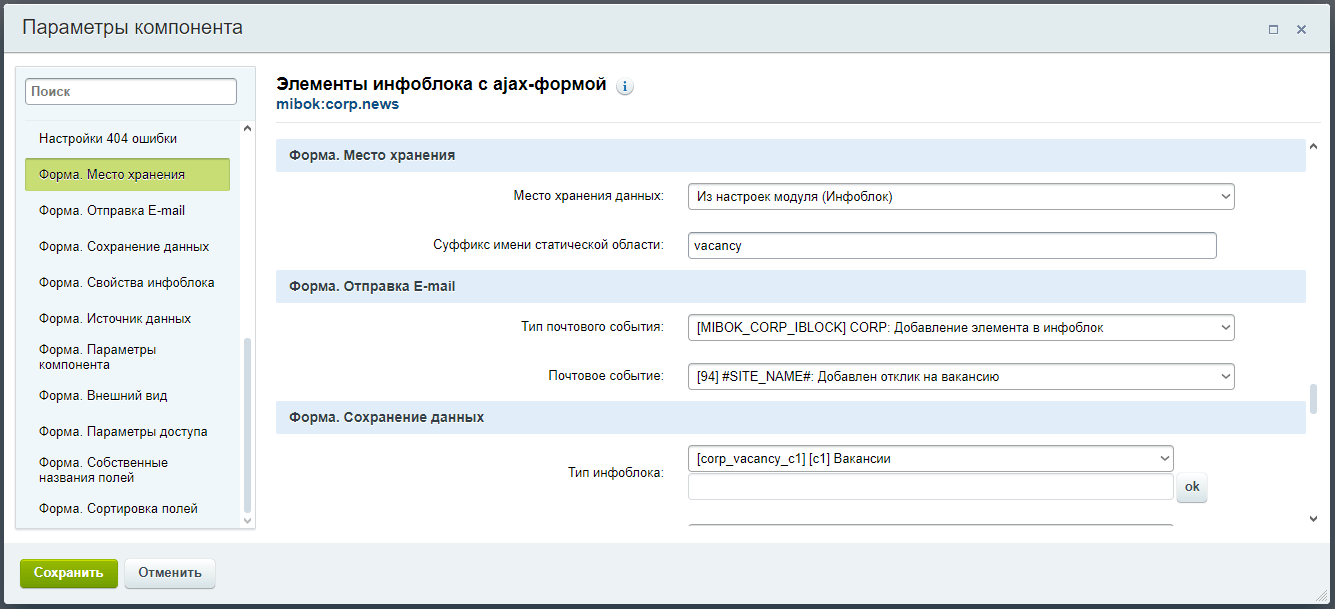
Особенности настройки компонента "Форма добавления (комплексный компонент)" при его использовании в комплексном компоненте "Элементы инфоблока с ajax-формой" [mibok:corp.news]
Компонент формы подключается в шаблоне "send" комплексного компонента "Элементы инфоблока с ajax-формой".

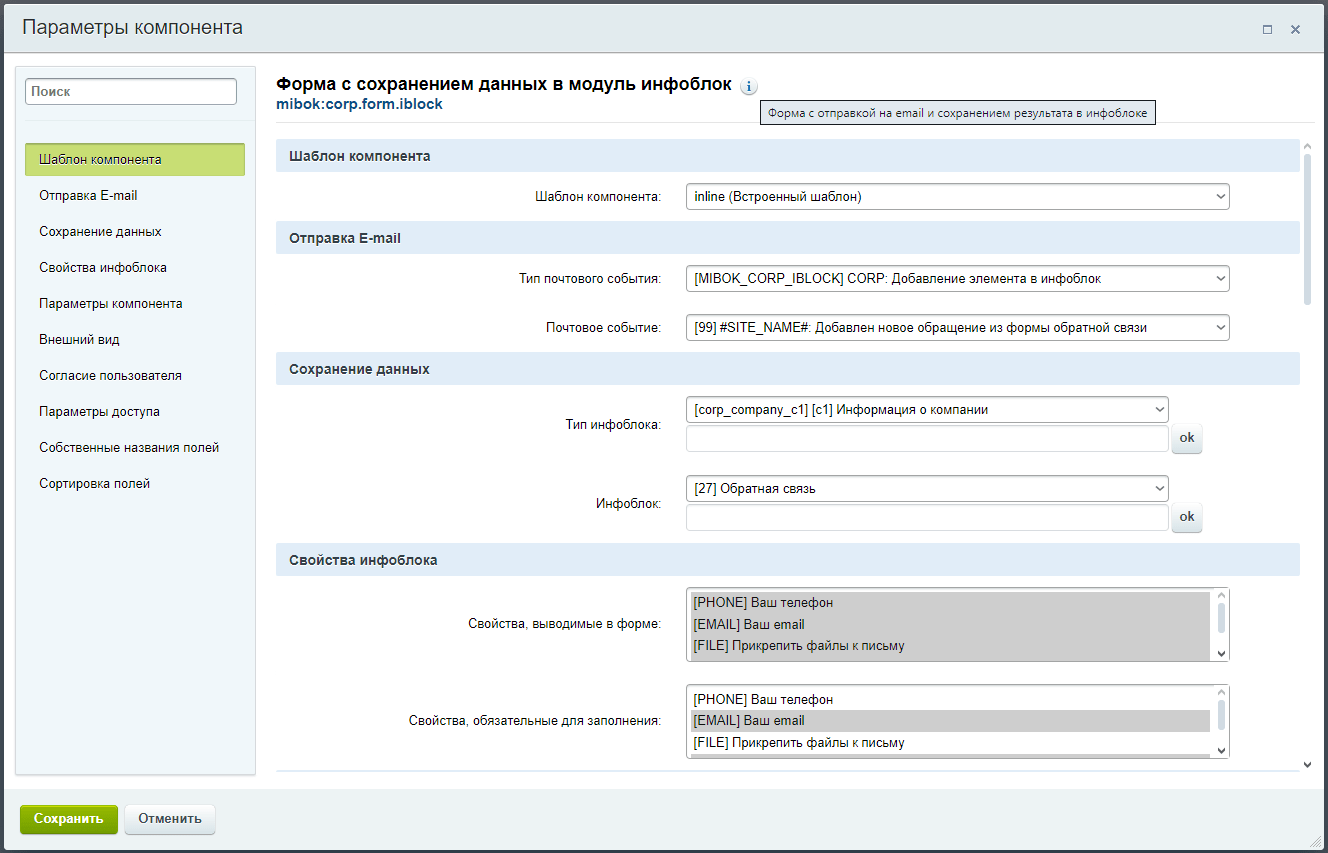
Компонент осуществляет вывод формы с отправкой на email и сохранением результата в инфоблок.
В визуальном редакторе компонент расположен по пути: Мибок > Веб-форма с отправкой на email > Форма с сохранением данных в модуль инфоблок.
Размещение компонентов форм в решении "Мибок: Универсальный корпоративный сайт с каталогом"
Настройки компонента

|
Поле |
Параметр |
Описание |
|
Шаблон компонента |
||
|
Шаблон компонента |
COMPONENT_TEMPLATE |
В поставке продукта пять шаблонов компонента: |
|
Отправка E-mail |
||
|
Тип почтового события |
EVENT_TYPE |
Оставьте значение пустым, чтобы не отправлять E-mail. |
|
Почтовое событие |
EVENT_MESSAGE_ID |
Оставьте значение пустым, чтобы отправить сообщения всеми почтовыми шаблонами выбранного события. |
|
Сохранение данных |
||
|
Тип инфоблока |
IBLOCK_TYPE |
Из выпадающего списка выбирается один из созданных в системе типов инфоблоков. После нажатия кнопки "ок" будут подгружены инфоблоки, созданные для выбранного типа. Если выбран пункт (другое)->, то необходимо указать ID типа инфоблока в поле рядом |
|
Инфоблок |
IBLOCK_ID |
Выбирается один из инфоблоков, в который сохраняется элемент. Если выбран пункт (другое)->, то необходимо указать ID инфоблока в поле рядом. |
|
Свойства инфоблока |
||
|
Свойства, выводимые в форме |
PROPERTY_CODES |
Выбираются поля элементов инфоблока и их свойства, которые будут выведены в форме добавления элемента. |
|
Свойства, обязательные для заполнения |
PROPERTY_CODES_REQUIRED |
Среди тех же полей и свойств можно выбрать обязательные для заполнения. |


|
Поле |
Параметр |
Описание |
|
Параметры компонента |
||
|
Ajax-режим работы формы |
MIBOK_AJAX |
При установленной опции форма отправляется без перезагрузки страницы. |
|
Использовать CAPTCHA |
USE_CAPTCHA |
При установленной опции будет выведено изображение и поле ввода CAPTCHA при отправке формы. Примечание. Тип CAPTCHA определяется настройкой модуля "Выберите капчу". |
|
Скрывать форму после успешной отправки |
HIDE_FORM |
При установленной опции вместо формы отобразится сообщение об её отправке. |
|
Суффикс идентификаторов элементов формы |
FORM_ID_SUFFIX |
Параметр обязателен к заполнению при подключении нескольких компонентов с одинаковым шаблоном на одной странице, включая шапку и подвал сайта (Латинские буквы и цифры). |
|
Сообщение об успешном добавлении |
USER_MESSAGE_ADD |
Указанное здесь сообщение будет выведено пользователю после добавления элемента. |
|
Деактивировать элемент |
STATUS_NEW |
При отсутствии модуля Документооборот можно установить, будет ли добавленный или измененный документ деактивирован после сохранения. При наличии Документооборота в выпадающем списке выбирается статус, в который будут переведены элементы, отредактированные пользователем или созданные им. |
|
Размер полей ввода |
DEFAULT_INPUT_SIZE |
Максимальный размер данных, который можно ввести в поля "input" типа "text". |
|
Использовать настройки инфоблока для обработки изображений |
RESIZE_IMAGES |
|
|
Ограничить размер загружаемых файлов |
GLOBAL_MAX_FILE_SIZE |
Возможные значения: |
|
Максимальный размер загружаемых файлов, байт |
MAX_FILE_SIZE |
Поле позволяет ограничить размер загружаемых файлов. Примечание. Параметр используется только при выборе "задать значение" в параметре "Ограничить размер загружаемых файлов". |
|
Ограничить количество загружаемых файлов в одном свойстве |
GLOBAL_MAX_FILE_MULTI |
Возможные значения: Примечание. Настройка применяется только к "множественным" свойствам. |
|
Максимальное количество загружаемых файлов в одном свойстве |
MAX_FILE_MULTI |
Настройка позволяет задать количество полей формы для загрузки файлов. Примечание. Параметр используется только при выборе "задать значение" в параметре "Ограничить количество загружаемых файлов в одном свойстве". |
|
Внешний вид |
||
|
Заголовок формы |
MODAL_NAME |
|

|
Поле |
Параметр |
Описание |
|
Согласие пользователя |
||
|
Запрашивать согласие |
USER_CONSENT |
|
|
Соглашение |
USER_CONSENT_ID |
|
|
Галка по умолчанию проставлена |
USER_CONSENT_IS_CHECKED |
|
|
Загружать текст сразу |
USER_CONSENT_IS_LOADED |
|
|
Параметры доступа |
||
|
Группы пользователей, имеющие право на добавление |
GROUPS |
Выбираются группы пользователей, которые смогут добавлять элементы. |
|
Привязка к пользователю |
ELEMENT_ASSOC |
по создателю - пользователю будут показаны только созданные им элементы; по свойству инфоблока - можно выбрать одно из свойств инфоблока, в соответствии с которым будут выбираться элементы пользователя. Примечание. Только при сохранении в инфоблок. |
|
Ограничить кол-во элементов для одного пользователя |
MAX_USER_ENTRIES |
Поле позволяет ограничить кол-во элементов, добавляемых одним пользователем. Примечание. Только при сохранении в инфоблок. |

|
Поле |
Параметр |
Описание |
|
Собственные названия полей |
||
|
*поле_инфоблока* |
CUSTOM_TITLE_<поле_инфоблока> |
Задаются названия полей инфоблока для отображения пользователям. Названия свойств инфоблока берутся из их настроек. Вместо <поле_инфоблока> указывается следующее: NAME - наименование; PREVIEW_TEXT - текст анонса; PREVIEW_PICTURE - картинка анонса; DETAIL_TEXT - подробный текст; DETAIL_PICTURE - подробная картинка. |
|
Сортировка полей |
||
|
*поле_инфоблока* |
CUSTOM_SORT_<поле_инфоблока> |
Задаются индексы сортировки полей инфоблока. Индексы сортировки свойств инфоблока берутся из их настроек. Примечание. Индексы сортировки полей и свойств определяют порядок отображения полей формы (по возрастанию индекса). |
Компонент осуществляет вывод формы с отправкой на email и сохранением результата в веб-форму. В визуальном редакторе компонент расположен по пути: Мибок > Веб-форма с отправкой на email > Форма с сохранением данных в модуль веб-форма.
Настройки компонента

|
Поле |
Параметр |
Описание |
|
Шаблон компонента |
||
|
Шаблон компонента |
COMPONENT_TEMPLATE |
В поставке продукта пять шаблонов компонента: |
|
Отправка E-mail |
||
|
Тип почтового события |
EVENT_TYPE |
Оставьте значение пустым, чтобы не отправлять E-mail. |
|
Почтовое событие |
EVENT_MESSAGE_ID |
Оставьте значение пустым, чтобы отправить сообщения всеми почтовыми шаблонами выбранного события. |
|
Сохранение данных |
||
|
Веб-форма |
WEBFORM_ID |
Выбирается одна из веб-форм, в которой сохраняется результат. Если выбран пункт (другое)->, то необходимо указать ID веб-формы в поле рядом. |
|
Статус результата веб-формы после сохранения |
STATUS_NEW |
Выбирается статус, который присваивается результату веб-формы при его сохранении. |
|
Вопросы веб-формы |
||
|
Вопросы, выводимые в форме |
PROPERTY_CODES |
Выбираются вопросы, которые будут выведены в форме добавления результата. |
|
Вопросы, обязательные для заполнения |
PROPERTY_CODES_REQUIRED |
Среди тех же вопросов можно выбрать обязательные для заполнения. |

|
Поле |
Параметр |
Описание |
|
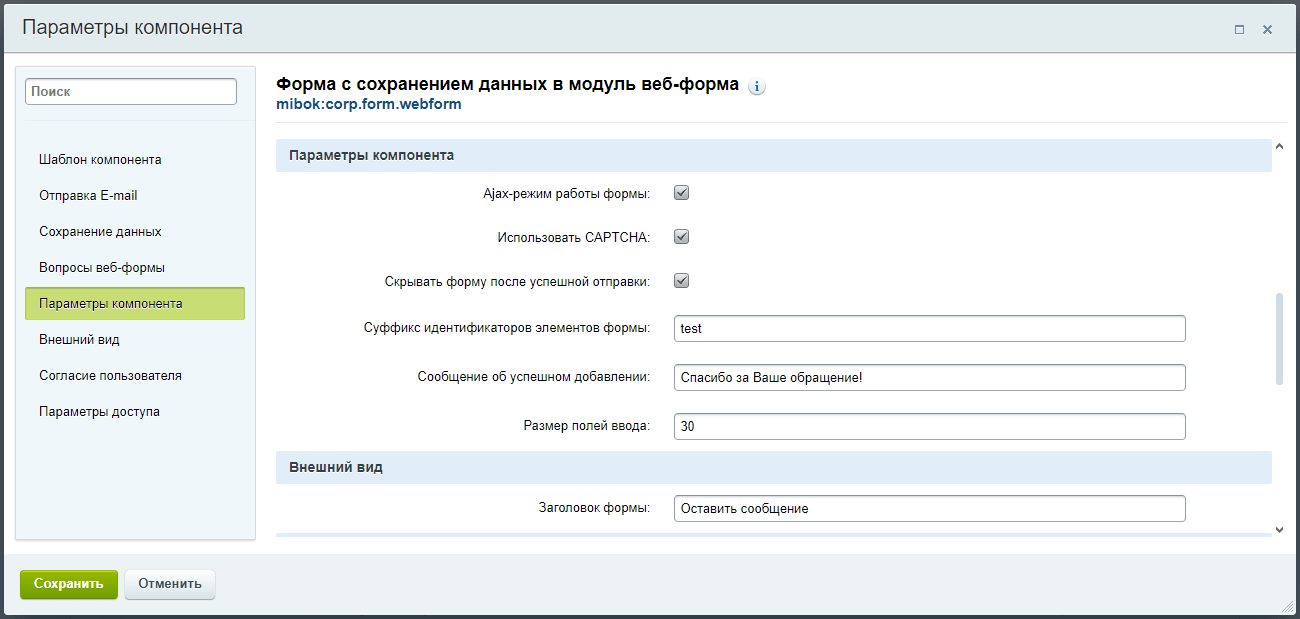
Параметры компонента |
||
|
Ajax-режим работы формы |
MIBOK_AJAX |
При установленной опции форма отправляется без перезагрузки страницы. |
|
Использовать CAPTCHA |
USE_CAPTCHA |
При установленной опции будет выведено изображение и поле ввода CAPTCHA при отправке формы. Примечание. Тип CAPTCHA определяется настройкой модуля "Выберите капчу". |
|
Скрывать форму после успешной отправки |
HIDE_FORM |
При установленной опции вместо формы отобразится сообщение об её отправке. |
|
Суффикс идентификаторов элементов формы |
FORM_ID_SUFFIX |
Параметр обязателен к заполнению при подключении нескольких компонентов с одинаковым шаблоном на одной странице, включая шапку и подвал сайта (Латинские буквы и цифры). |
|
Сообщение об успешном добавлении |
USER_MESSAGE_ADD |
Указанное сообщение будет выведено пользователю после добавления элемента. |
|
Размер полей ввода |
DEFAULT_INPUT_SIZE |
Максимальный размер данных, который можно ввести в поля "input" типа "text". |
|
Ограничить размер загружаемых файлов |
GLOBAL_MAX_FILE_SIZE |
Возможные значения: Примечание. Приоритет имеют "валидаторы размера файла" поля веб-формы, они применяются независимо от значения данного параметра компонента. |
|
Максимальный размер загружаемых файлов, байт |
MAX_FILE_SIZE |
Поле позволяет ограничить размер загружаемых файлов. Примечание. Параметр используется только при выборе "задать значение" в параметре "Ограничить размер загружаемых файлов". |
|
Ограничить количество загружаемых файлов в одном свойстве |
GLOBAL_MAX_FILE_MULTI |
Возможные значения: Примечание. Максимальное количество полей для загрузки файлов ограничивается количеством "ответов" заданных в поле формы. |
|
Максимальное количество загружаемых файлов в одном свойстве |
MAX_FILE_MULTI |
Настройка позволяет задать количество полей формы для загрузки файлов. Примечание. Параметр используется только при выборе "задать значение" в параметре "Ограничить количество загружаемых файлов в одном свойстве". |
|
Внешний вид |
||
|
Заголовок формы |
MODAL_NAME |
|

|
Поле |
Параметр |
Описание |
|
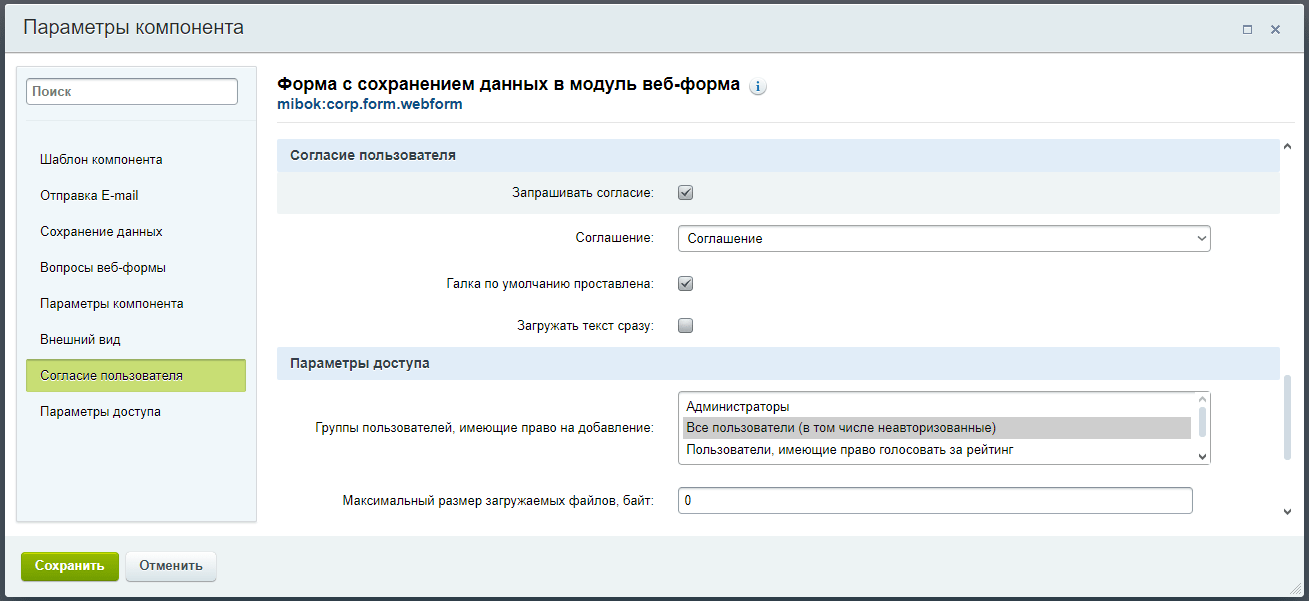
Согласие пользователя |
||
|
Запрашивать согласие |
USER_CONSENT |
|
|
Соглашение |
USER_CONSENT_ID |
|
|
Галка по умолчанию проставлена |
USER_CONSENT_IS_CHECKED |
|
|
Загружать текст сразу |
USER_CONSENT_IS_LOADED |
|
|
Параметры доступа |
||
|
Группы пользователей, имеющие право на добавление |
GROUPS |
Выбираются группы пользователей, которые смогут добавлять результаты вебформы. |
Общие настройки форм размещены на странице административного раздела:
Мибок → Мибок: Универсальный корпоративный сайт с каталогом → Настройки решения.
Общие настройки применяются ко всем формам сайта по умолчанию (при установке решения).
Значения можно переопределить в соответствующих настойках компонента каждой формы.
Настройка "Место сохранения данных форм" содержит значение "Веб-форма" только на редакциях Битрикса, имеющих модуль "Веб-формы (form)".
Значение настройки "Максимальный размер одного загружаемого файла" ограничивается настройками php сервера. При указании значения настройки превышающего настройку сервера будет использовано значение настройки php.
При сохранении в веб-форму максимальный размер файла определяется валидаторами полей формы, если они заданы. При отсутствии валидатора поля используются значения настроек компонента или модуля.
В настройках компонентов форм нет настройки, переопределяющей общую настройку "Разрешенные форматы файлов".
Задать форматы файлов для конкретного поля формы можно в параметре "Типы загружаемых файлов" свойства инфоблока или в "валидаторах" поля веб-формы. Заданные форматы имеют приоритет применимости, переопределяя общую настройку.
Актуальная версия продукта соответствует всем изменением в 152-ФЗ "О персональных данных".
При настройке Вашего сайта, рекомендуем произвести следующие действия:Обратите внимание, что сразу после установки продукта в административном разделе сайта появляется два уведомления-напоминания:
В случае установки обновления на уже существующих сайтах, автоматически создастся согласие на использование cookie и раздел /privacy/, в административном разделе сайта у Вас отобразится уведомление об этом. Обязательно измените текст соглашения в соответствии с требованиями для Вашего сайта.
После ознакомления с этими уведомлениями, Вам достаточно просто нажать на крестик справа, чтобы их удалить.